Ændringer til CSS kode (lægger farve på billeder altid) ↓
Først skal du logge ind i WordPress, dobbeltklik på det link vi lagde på skrivebordet.
Find [Divi] i listen til venstre ( det ligger tæt ved bunden) – klik på [Divi] scroll så helt til bunden i højre side indtil du kommer ned til [Custom CSS]
Indsæt CSS koden – husk og gem.
Denne kode ændrer hover funktionen på billederne – og de har nu altid farver!
Ændringer til PHP kode (sorterer efter [title] ASCending)↓
add_action(‘pre_get_posts’, ‘category_sort_by_title’);
function category_sort_by_title($query) {
$query->set(‘orderby’, ‘title’);
$query->set(‘order’, ‘ASC’);
}
Først skal du logge ind i WordPress, dobbeltklik på det link vi lagde på skrivebordet.
Find [Appearance] i listen til venstre – klik på [Appearance] – klik på [Theme file editor], find [functions.php] i højre side og klik på filen.
Nu åbner filen sig og kan redigeres.
Scroll hele vejen ned til bunden af filen, sæt curseren i linje 294 og indsæt koden
Indsæt PHP koden – husk og gem.
Denne kode ændrer hvordan den sorterer post-indlæg.

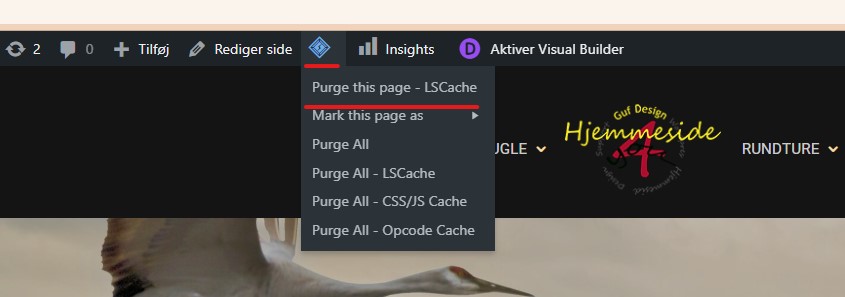
Når i har gjort ovenstående, skal i tømme [Cache] – altså tvinge browseren til at læse en frisk side ind.
Det gør i ved at holde musen (ikke klikke) hen over den firkant (der står på spidsen) på den sorte bjælke – NÅR I ER PÅ FORSIDEN – IKKE NÅR I ER PÅ ADMINISTRATOR SIDEN!
Klike derefter på [Purge this page LSCache]
